
وقتی که میخواهید تاثیر بهینهسازیهای اعمالی یا عملکرد افزونههای افزایش سرعت سایت خود مثل WP Rocket را ارزیابی کنید، مهم است که بتوانید مدت زمان دقیق و درست بارگذاری فروشگاه اینترنتی خود را بسنجید.
ابزارهای مختلفی برای این کار وجود دارند. یکی از دقیقترین آنها، که سادهترین روش را برای درک نتایج فراهم میآورد، ابزار Pingdom Tools است.
فهرست مطالب
چطور از Pingdom استفاده کنیم؟
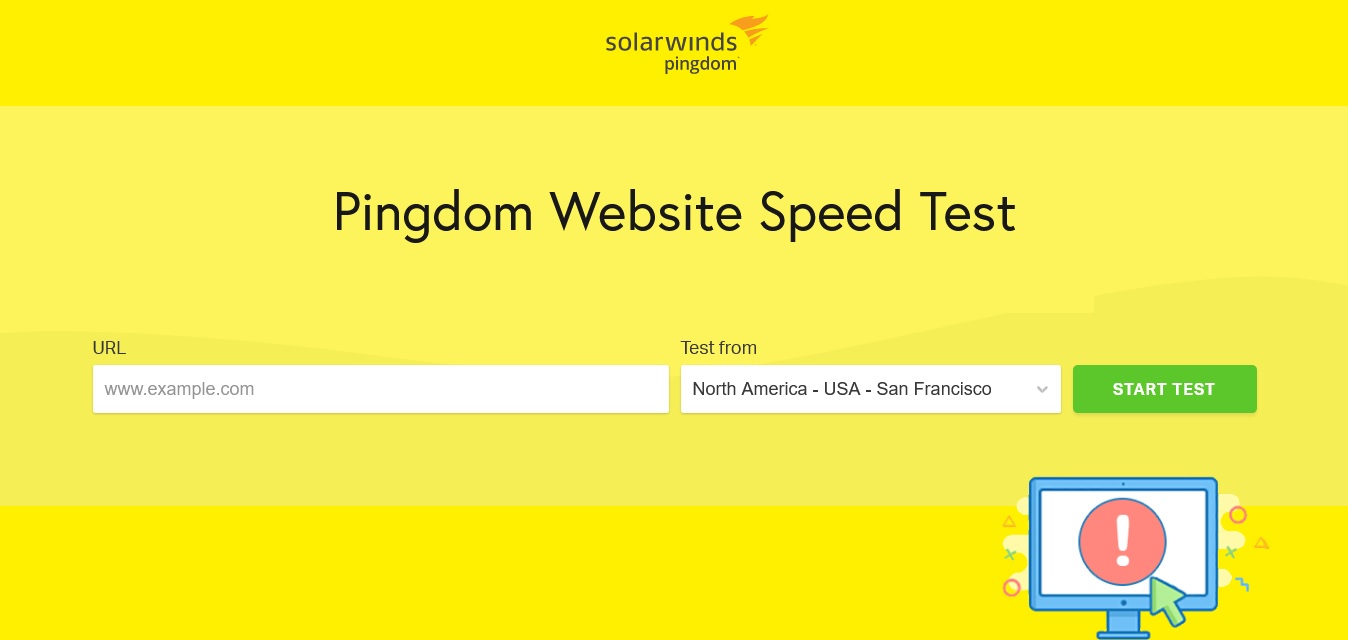
وارد آدرس https://tools.pingdom.com/ شوید. URL یا آدرس سایت خود را در بخشی با همین نام وارد کنید.
از قسمت «Test From»، نزدیکترین سرور از لحاظ موقعیت مکانی به سرور سایت خود را انتخاب کنید. مثلا اگر سرور سایت شما در انگلستان است، بهترین گزینه، انتخاب لندن خواهد بود. برای سرورهای ایران، انتخاب آلمان پیشنهاد میشود.
در نهایت روی دکمه Start Test کلیک کنید. Pingdom عملکرد صفحه وبسایت شما را با چهار معیار خلاصه میکند. این چهار معیار را برای شما در ادامه توضیح خواهیم داد.
1- زمان بارگذاری
یکی از مهمترین معیارهای گوگل برای سئوی سایتها، سرعت بارگذاری سایت است. این زمان با نام Load Time بر حسب ثانیه یا کسری از ثانیه در Pingdom به شما نمایش داده میشود. بنا بر الگوریتمهای گوگل، بهترین زمان بارگذاری، زیر سه ثانیه است. اگر وبسایت شما در زمانی بیش از سه ثانیه بارگذاری میشود، باید راهبردهای زیر را در نظر داشته باشید و آنها را اعمال کنید.
از کشینگ استفاده کنید
کشینگ یکی از تکنیکهای رایج برای کاهش درخواستها از سرور است. با استفاده از کشینگ در وبسایتتان، کپیهای ایستا و استاتیکی از صفحات وب شما به عنوان فایلهای HTML ذخیره میشوند و این صفحات ایستا به جای صفحات داینامیک و پویا به کاربران شما نمایش داده میشوند. این کار میتواند به شکل چشمگیری، سرعت بارگذاری را افزایش و زمان آن را کاهش دهد.
از یک CDN استفاده کنید
با استفاده از Content Delivery Network یا شبکه تحویل محتوا که به صورت خلاصه آن را CDN مینامند، کپیهایی از فایلهای وبسایت شما در دیتاسنترهایی در سراسر جهان پخش میشوند. وقتی که یک کاربر تلاش میکند از فاصله بسیار زیادی نسبت به سرور اصلی شما، سایتتان را باز کند، این فایلها از نزدیکترین موقعیت مکانی دیتاسنترها بارگذاری میشوند. این فاصلهای که فایلها باید طی کنند را کاهش میدهد، درخواستها از سرور را پایین میآورد و مشکلات مربوط به پهنای باند و ترافیک را به شکل چشمگیری حل میکند. در نتیجه، سرعت نیز با افت بسیار کمتری مواجه خواهد شد.
سرویس میزبانی خود را بهبود ببخشید
این احتمال وجود دارد که منابع سرور شما برای حجم سایت یا ترافیک آن کافی نباشد. اگر از یک سرویس هاستینگ خودمیزبان استفاده میکنید، با خدماتدهنده سرویس میزبانی یا هاستینگ خود تماس بگیرید و ببینید که آیا خدمات بهتری که مناسب نیازهای شما باشد وجود دارد یا خیر. بهتر است که هاست خود را ارتقا بدهید.
راهکارهای بالا بسیار ساده هستند و به سرعت متوجه نتایج آنها خواهید شد. اما همیشه مشکلات بارگذاری سایت، به همین سادگی حل نمیشوند.
2- حجم صفحات سایت
پینگدام همچنین حجم صفحه شما را بررسی و تحلیل میکند و به شما اندازه دقیقی از سایز صفحهای که بررسی کردهاید، میدهد. گوگل پیشنهاد میکند که تمام صفحات تحت وب، حجمی کمتر از 500 کیلوبایت داشته باشند. اگر صفحه شما بزرگتر باشد، تاثیر محسوسی روی سرعت بارگذاری سایتتان خواهد داشت.
پینگدام به شما جزئیات ریزی از حجم انواع محتواهایی که در سایت خود دارید را نشان میدهد. عناصر صفحه توسط این ابزار فهرستبندی شده و جزئیات دقیقی روی حجم هر کدام به شما نمایش داده میشود. این به شما کمک میکند که اجزای مشکلساز را پیدا کنید.
معمولا عکسهای صفحات وب سایت شما، حجم انبوهی از آن را تشکیل و سرعت بارگذاری را کاهش میدهند. گوگل اعلام کرده که 25 درصد از صفحات وب میتوانند با فشردهسازی تصاویر و متون، بیش از 250 کیلوبایت از حجم خود را بکاهند.
در پینگدام، حجم عناصر صفحه بر اساس دامنهای که از آن اطلاعات میگیرند نیز مشخص میشود.
در عکس بالا، میبینید که بیشترین حجم محتوا از دامنه پنل ترب دانلود شده است. باقی قسمتها مربوط به کدهای گوگل تگ منیجر و گوگل آنالیتیکس هستند.
اگر عکسهای شما حجیم هستند، تلاش کنید که از حجمشان بکاهید. برای کدهای CSS، جاوا اسکریپت و HTML نیز میتوانید از تکنیک ذخیرهسازی gzip استفاده کنید.
3- درخواستهای HTTP
سایت بررسی سرعت پینگدام به شما اطلاعات مربوط به درخواستهای HTTP را نیز نشان میدهد. این عدد، تعداد درخواستهایی است که در یک صفحه وب توسط المانهای مختلف صفحه انجام میشود.
همچنین تعداد درخواستهای دامنهها نیز نشان داده میشود.
گوگل پیشنهاد میکند که باید کمتر از 50 درخواست HTTP در بارگذاری هر صفحه تحت وب وجود داشته باشد. اگر این عدد بیشتر از مقدار مذکور است، سعی کنید که آن را با کاستن از اجزای صفحه، کاهش بدهید.
در ذیل، تعدادی از روشهای کاهش عناصر و المانهای صفحه و درخواستهای HTTP را معرفی خواهیم کرد.
1- پاک کردن فایلها و عکسهای غیرضروری
سعی کنید بخش کتابخانه چندرسانهای سایت خود را تمیز نگه دارید و هر گونه تصویری را که استفاده نمیکنید، حذف کنید. برای پلاگینها، ماژولها یا افزونهها نیز این کار را انجام دهید. این المانها و عناصر، سبب درخواستهای غیرضروری از سرور میشوند. پس قدم اول آن است که هر چیز غیرقابل استفادهای را دور بریزید.
2- از مجموعه تصویر CSS Image Sprite بهره بجویید
با ادغام تمام تصاویرتان در یک فایل CSS میتوانید تعداد درخواستهای آن را به عدد یک برسانید. در حالت عادی، هر تصویر، یک درخواست ایجاد میکند.
3- استفاده از قابلیت بارگذاری تنبل
با استفاده از Lazy Loading یا بارگذاری تنبل در وبسایتتان، درخواست خواندن عکسها تنها در صورتی به سرور ارسال خواهد شد که کاربر در صفحه به سمت پایین اسکرول کند. احتمالا این امکان را در سایتهای مختلف دیدهاید. با استفاده از افزونه یا کدنویسی میتوانید قابلیت لیزی لود را به سایت خود اضافه کنید.
در بارگذاری تنبل یا لیزی لود، تنها وقتی که در سایت اسکرول میکنید تا مطالب پایینتر را ببینید، عکسها و موضوعات بارگذاری میشوند. این تعداد درخواستهای کاربران برای دیدن عکسهایی که قرار نیست حتی ببینند را کاهش میدهد.
4- نمره عملکرد
این متریک، با محاسبه برآیند امتیازاتی که در بخشهای دیگر کسب کردهاید، یک نمره از صد به شما میدهد. هر چقدر این نمره بیشتر باشد، سایت سریعتر و بهینهتری خواهید داشت. البته توجه داشته باشید که مهمترین عامل برای بهبود سئو و تجربه کاربری، همان مورد اول، یعنی مدت زمانی است که بارگذاری سایتتان طول میکشد.
به دست آوردن سرعت متوسط دقیق سایت
از آن جایی که نتیجه تست شما همواره یکسان و یک مقدار میانگین ثابت را ندارد، باید آن را چند بار تکرار کنید و از آن میانگین بگیرید.
اگر به تازگی قابلیت کشینگ را به سایت خود اضافه کردهاید یا هر گزینهای را در افزونه کشینگ خود تغییر دادهاید، اولین باری که یک بازدیدکننده از سایت شما دیدن میکند (برای مثال روبات سایت پینگدام)، یک نسخه غیر کش شده یا Non-cached Version از آن را خواهد دید. در نوبتهای بعدی که این بازدید دوباره اتفاق بیفتد، نسخه کش شده باز میشود و سرعت بارگذاری به شکل چشمگیری کاهش مییابد.
پس وقتی که تست سرعت را انجام میدهید، نتیجه اول احتمالا روی نسخه کشنشده صفحه شما است. به همین دلیل، با اجرای دوباره یا چندباره تست، نتایج متفاوت و بهتری حاصل خواهند شد.
اگر وب سایت شما وردپرسی است، افزونههای وردپرسی کشینگ مثل WP Rocket صفحه اصلی سایت شما و صفحات متصل به آن را پیشبارگذاری میکند. شما میتوانید به صورت دستی این کار را انجام بدهید یا به صورت اتوماتیک وقتی که صفحات بهروزرسانی میشوند، خود افزونه دوباره صفحه را پیشبارگذاری میکند.
به علاوه، وقتی که محتوایی را میسازید یا بهروزرسانی میکنید، کش قبلی پاک میشود و دوباره بارگذاری میشود تا تغییرات شما ثبت شود.
بیشتر مدیران وبسایتها، تنها سرعت صفحه اصلی سایت خود را میسنجند زیرا محتواهای بیشتری در آن نسبت به صفحات دیگر جاسازی شده است. در نتیجه برای درک درستتری از سرعت سایتتان، بهتر است که صفحات متفاوتی را نیز بررسی کنید.
در بسیاری از موارد، کاربران با جستجو در موتورهای جستجو، وارد صفحهای خاص از سایت شما میشوند و کاری با صفحه اصلی آن نخواهند داشت. در نتیجه عملکرد تمام صفحات و پستها باید سریع باشد. البته احتمال این که صفحات دیگر، سرعتی بیشتر از صفحه اصلی داشته باشند، خیلی زیاد است.
بنچمارک یا محکزنی سرعت سایت
برای این که ببینید یک افزونه وردپرسی ساده کشینگ یا استفاده از قابلیت کشینگ با کمک کدنویسی، چه قدر باعث تغییر شده است، بهتر است که تست سرعت را ابتدا بدون اعمال هیچ افزونه یا کدی انجام بدهید و یک سرعت بارگذاری متوسط را بدست آورید.
سپس افزونه کشینگ خود را با سادهترین تنظیماتش اعمال کنید و یک بار دیگر آزمایش سرعت را انجام بدهید و آن را با نتیجه اولیه مقایسه کنید.
هرگاه که گزینه جدیدی را از طریق افزونه فعال میکنید، یک بار دیگر آزمایش را تکرار کنید و حاصل نتایج را ببینید. همه این گزینهها و تنظیمات میتواند سبب بهبود سرعت سایت شما و کاهش زمان بارگذاری آن شود.
بسیاری از کاربران از افزونههای کشینگ مثل WP Rocket استفاده میکنند و گله دارند که با وجود فعالسازی تمام امکانات آنها، باز هم سایتشان با کندی بارگذاری میشود. این میتواند به خاطر عدم سازگاری بعضی از این امکانات با قالب سایت، افزونههای مورداستفاده یا تنظیمات سرور باشد. به همین دلیل، حتما در انتخاب گزینهها دقت به خرج بدهید. استفاده از همه آنها ضرورتی ندارد.
تنها روشن کردن افزونه به شما بیشترین افزایش سرعت ممکن را خواهد داد. گزینههای اضافی، همانطور که از اسمشان هم پیداست، انتخابی و مربوط به جزئیات هستند. استفاده از آنها همیشه ضروری نیست. بهتر است هر کدام از آنها را به صورت جداگانه بررسی کنید تا ببینید بهبودی حاصل میشود یا نه.
آزمایش پس از هر تغییر به شما اجازه میدهد که قابلیت مشکلساز را خاموش کنید. این در مورد افزونه WP Rocket یا هر افزونه دیگری که استفاده کنید، صادق است.
همچنین، اطمینان حاصل کنید که از چند افزونه کشینگ به صورت همزمان استفاده نمیکنید. برای مثال، افزونه WP Super Cache با دیگر افزونهها تداخل دارد و در صورت نصب، حتی اگر فعال هم نباشد، میتواند سبب تداخل با باقی افزونهها شود و نتایج آزمایش سرعت سایت شما را تحت تاثیر قرار دهد.
نمودار آبشاری سرعت سایت
نمودار آبشاری به شما زمان بارگذاری هر جزئی از صفحهتان را نشان میدهد. تمام عکسها، کدهای CSS، فایلهای جاوا اسکریپت و غیره؛ به طور کلی هر چیزی که کاربران در هر بازدیدشان از سایت، بارگذاری میکنند.
اگر از یک افزونه کشینگ استفاده میکنید، احتمالا زمان باگذاری بسیار کم و سریعی را در نتایج خواهید دید. اما نمودار آبشاری به شما کمک میکند که مشکلات را جستجو و فایلهای معیوب را پیدا کنید. گاهی تنها چند عکس حجیم یا یک کد و اسکریپت خارجی باعث کاهش سرعت سایت شما شدهاند.
روی منوی دراپداون کلیک کنید و گزینه Sort By Load Time را انتخاب کنید. این به شما فایلهایی را نشان خواهد داد که بارگذاریشان بیشترین زمان را صرف میکند. با کمک این نوع ترتیببندی میتوانید فایلهای معیوب را به سادگی پیدا کنید.
کدهای خارجی که با نام External Scripts شناخته میشوند و از طریق سرویسهای واسطه یا افزونهها مورد استفاده قرار میگیرند، محتملترین دشمنان شما هستند. از آن جایی که این اسکریپتها از سرور شما نمیآیند، نمیتوانید هیچ فرآیند کشینگی روی آنها انجام بدهید و باید امیدوار باشید که سرور افزونه موردنظر، سرعت بالایی داشته باشد.
نتیجهگیری
اگر در نظر بگیریم که 47 درصد مصرفکنندگان، صفحه وبی با زمان بارگذاری کمتر از 2 ثانیه دارند، نمیتوانید زمان بارگذاری سایتتان را نادیده بگیرید. باید همواره این زمان را بررسی کنید و در محدوده مجاز نگهش دارید.
پینگدام ابزاری قابل اطمینان است که زمان بارگذاری وبسایت شما را اندازهگیری میکند و استفاده از آن بسیار ساده است. با این سرویس میتوانید تمام صفحات مهم وبسایت خود را آزمایش کنید و از سریع بودنشان اطمینان حاصل کنید.


سلام
استفاده از ابزاری که معرفی کردید در رفع خیلی از مشکلات سایت تاثیر گذار بود
از شما سپاس گذارم
عالی خسته نباشید!